Content
Pagination berfungsi membagi sebuah konten menjadi beberapa halaman dengan
menampilkan pager angka sesuai banyak halaman yang dibuat ( umumnya
tampilan ini banyak digunakan oleh Template berplatform Wordpress ) sehingga
memudahkan navigasi pengunjung untuk melihat konten selanjutnya.
Content
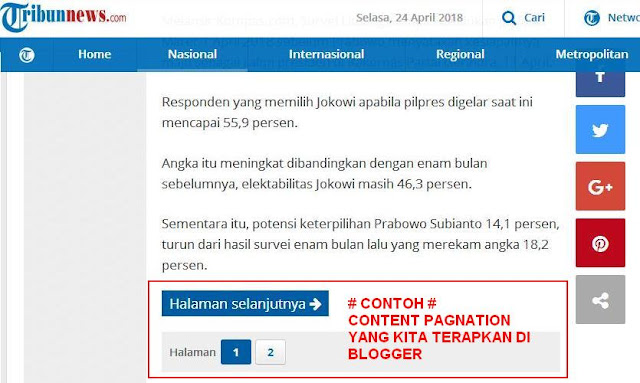
Pagination yang diterapkan di blogger ini menggunakan Javascript, tanpa
memerlukan jquery library sehingga tidak akan banyak mengganggu loading halaman
blog. Ketika pengunjung mengklik pager untuk membaca konten selanjutnya, maka
selain konten yang berganti juga otomatis mereload halaman sehingga otomatis
konten berikut iklan yang ada di halaman juga ikut berganti.
Jika Anda ingin mencobanya, silahkan ikuti langkah-langkahnya di bawah ini.
Silahkan
gunakan ( masukkan ) kode berikut ini pada postingan mode
HTML untuk membuat postingan dengan content pagination ini.
<style>
.button-box{margin:30px 0;text-align:center;}
#page1,#page2,#page3,#page4,#page5{display:none}
#page1.current{display:block}
a.button-pager{height:30px;line-height:30px;padding:0 20px; margin:0 5px 0 0;text-align:center;background:#ddd;color:#333;cursor:pointer;display:inline-block;}
a.button-pager.current{background:#333;color:#fff;}
</style>
<div id='topcontent'></div>
<div id="page1" class="current">
Kontent untuk halaman 1 tulis di sini......
</div>
<div id="page2">
Kontent untuk halaman 2 tulis di sini......
</div>
<div id="page3">
Kontent untuk halaman 3 tulis di sini......
</div>
<div id="page4">
Kontent untuk halaman 4 tulis di sini......
</div>
<div id="page5">
Kontent untuk halaman 5 tulis di sini......
</div>
<div class="button-box">
<a class="button-pager current" id="button1" href="?page1#topcontent">1</a>
<a class="button-pager" id="button2" href="?page2#topcontent">2</a>
<a class="button-pager" id="button3" href="?page3#topcontent">3</a>
<a class="button-pager" id="button4" href="?page4#topcontent">4</a>
<a class="button-pager" id="button5" href="?page5#topcontent">5</a>
</div>
<script>
//<![CDATA[
var p1=document.getElementById("page1"),p2=document.getElementById("page2"),p3=document.getElementById("page3"),p4=document.getElementById("page4"),p5=document.getElementById("page5"),b1=document.getElementById("button1"),b2=document.getElementById("button2"),b3=document.getElementById("button3"),b4=document.getElementById("button4"),b5=document.getElementById("button5");window.location.href.search("page1")>0&&(p1.style.display="block",p1.classList.add("current"),b1.classList.add("current"),p2.style.display="none",p2.classList.remove("current"),b2.classList.remove("current"),p3.style.display="none",p3.classList.remove("current"),b3.classList.remove("current"),p4.style.display="none",p4.classList.remove("current"),b4.classList.remove("current"),p5.style.display="none",p5.classList.remove("current"),b5.classList.remove("current")),window.location.href.search("page2")>0&&(p1.style.display="none",p1.classList.remove("current"),b1.classList.remove("current"),p2.style.display="block",p2.classList.add("current"),b2.classList.add("current"),p3.style.display="none",p3.classList.remove("current"),b3.classList.remove("current"),p4.style.display="none",p4.classList.remove("current"),b4.classList.remove("current"),p5.style.display="none",p5.classList.remove("current"),b5.classList.remove("current")),window.location.href.search("page3")>0&&(p1.style.display="none",p1.classList.remove("current"),b1.classList.remove("current"),p2.style.display="none",p2.classList.remove("current"),b2.classList.remove("current"),p3.style.display="block",p3.classList.add("current"),b3.classList.add("current"),p4.style.display="none",p4.classList.remove("current"),b4.classList.remove("current"),p5.style.display="none",p5.classList.remove("current"),b5.classList.remove("current")),window.location.href.search("page4")>0&&(p1.style.display="none",p1.classList.remove("current"),b1.classList.remove("current"),p2.style.display="none",p2.classList.remove("current"),b2.classList.remove("current"),p3.style.display="none",p3.classList.remove("current"),b3.classList.remove("current"),p4.style.display="block",p4.classList.add("current"),b4.classList.add("current"),p5.style.display="none",p5.classList.remove("current"),b5.classList.remove("current")),window.location.href.search("page5")>0&&(p1.style.display="none",p1.classList.remove("current"),b1.classList.remove("current"),p2.style.display="none",p2.classList.remove("current"),b2.classList.remove("current"),p3.style.display="none",p3.classList.remove("current"),b3.classList.remove("current"),p4.style.display="none",p4.classList.remove("current"),b4.classList.remove("current"),p5.style.display="block",p5.classList.add("current"),b5.classList.add("current"));
//]]>
</script>
Silahkan
sesuaikan pembagian konten halaman dan tombolnya sesuai keinginan. Namun Sobat
juga bisa menyimpan style CSS dan javascript-nya pada edit HTML agar lebih
simple ketika membuat postingannya.