Salam Blogger, Kali ini
CREPICTDGZ akan berbagi tutorial cara membuat ARTIKEL TERKAIT dibawah postingan
Blog tampak seperti pada template template versi PREMIUM dan yang terpenting
adalah RESPONSIVE. Hehehehe Admin tidak terlalu pandai menulis syair yang indah
atau membuat kata kata yang indah. Dan Admin menganggap semua sahabat blogger
sudah mengerti fungsi dari Artikel Terkait yang ada di bawah postingan Blog.
Jadi 2 the point aja, Related Article
ini banyak kita jumpai pada template template versi PREMIUM dan sepertinya sich
belum terlalu banyak yang share script dari Widget Related Article ini
dikarenakan mungkin yaaaa …….. karena versi premium alias ber-bayar. Widget
Artikel Terkait ini insaAllah 98% mirip versi premium pada umumnya.
Cara Membuat Artikel Terkait
dibawah Postingan Blog PREMIUM STYLE.
#1. Bagaimana Jika Template sebelumnya
sudah terpasang Related Artikel atau saya ingin menggantinya dengan yang
seperti versi PREMIUM ini ?
Langkah -1
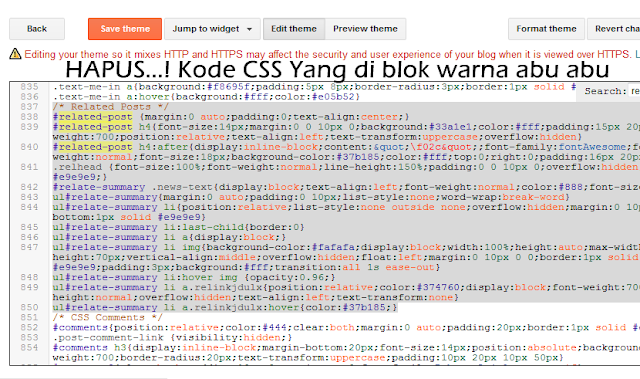
Silahkan Anda cari kode CSS dan
HTML dari kode Related Artikel sebelumnya,Jika sudah menemukannya silahkan
hapus kode CSS berikut HTML-nya. Mungkin untuk newbie sedikit membingungkan,
tapi saya akan sedikit memberikan gambaran cara menghapusnya walau tidak semua template memiliki kesamaan kode CSS dan
HTML atau Javascript-nya,tapi paling tidak NEWBIE bisa
berimprovisasi ( mengembangkan pola pikir alias sambil belajar koding ).
Langkah -2
Hapus semua yang saya block warna
abu-abu di hapus lalu SIMPAN/Save
Template. Kalau sudah dihapus silahkan ikuti tutorial berikutnya dibawah ini.
Cara Membuat Artikel Terkait
dibawah Postingan
1. Masuk Akun Blogger >>
Dashboard >> EDIT HTML
2. Masukkan kode dibawah ini di atas kode </HEAD>
/* Related Post style premium by https://crepictdesign.blogspot.com */
#related-posts {margin-bottom: 10px;padding: 10px 0;}
.related li {width: 33.3%;display: inline-block;height: auto;min-height: 184px;float: left;padding-right: 5px!important;box-sizing: border-box;overflow: hidden;position: relative;}
.related li h3 {margin-top:0;}
.related-thumb {width: 100%;height: 180px;overflow: hidden;border-radius: 2px;}
.related li .related-img {width: 100%;height: 180px;display: block;position: relative;transition: all .3s ease-out!important;-webkit-transition: all .3s ease-out!important;-moz-transition: all .3s ease-out!important;
-o-transition: all .3s ease-out!important;}
.related li .related-img:hover {-webkit-transform: scale(1.1) rotate(-1.5deg)!important;-moz-transform: scale(1.1) rotate(-1.5deg)!important;transform: scale(1.1) rotate(-1.5deg)!important;transition: all .3s ease-out!important;
-webkit-transition: all .3s ease-out!important;-moz-transition: all .3s ease-out!important;-o-transition: all .3s ease-out!important;}
.related-title a {font-size: 14px;line-height: 1.4em;padding: 10px 0 4px;font-weight: 500;color: #fff;display: block;text-shadow: 0 .5px .5px rgba(34,34,34,0.3);}
.related li:nth-of-type(3),.related li:nth-of-type(6),.related li:nth-of-type(9) {margin-right: 0;}
.related .related-tag {position: absolute;top: 15px;left: 15px;background-color: #CD2122;color: #fff;text-transform: uppercase;font-weight: 400;z-index: 5;height: 20px;line-height: 20px;
padding: 0 6px;font-size: 11px;}
.related .related-thumb .related-img:after {content: no-close-quote;position: absolute;left: 0;bottom: 0;width: 100%;height: 120px;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi49wOBmFcSB9Kx69Aaq_I5FqXDl8hpIhEqtUD5w6-iUzn2Sm4CnoKNgKzD-YVpfw7z2Z3WdY56ALbl4xl3kcBccOqlHo-N7BVW5MHEoWkH7DWmGnbqy3waQ9X_wVHyygl5cnzWOPFJgps/s1600-r/metabg.png) repeat-x;background-size: 100% 100%;opacity: .8;}
.related-overlay {position: absolute;left: 0;top: 0;z-index: 1;width: 100%;height: 100%;background-color: rgba(40,35,40,0.05);}
.related-content {position: absolute;bottom: 0;padding: 15px 15px 11px;width: 100%;line-height: 1.2em;box-sizing: border-box;z-index: 2;}
.related .related-content .recent-date {color: #ccc;font-size: 12px;font-weight: 400;}
.recent-date:before, .p-date:before {content: '\f017';font-family: fontawesome;margin-right: 5px;}
3. Masukkan kode HTML dibawah ini dibawah <data:post.body/> atau <div class='post-footer'> atau <div class='post-footer-line post-footer-line-1'></div>.
Paling Gampang letakkan kode HTML
dibawah ini tepat pada letak kode HTML yang anda hapus sebelumnya ( Langkah -2
)
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
<data:label.name/>
</b:if>
</b:loop>
</b:if>
</div>
Widget By - <a href="https://crepictdesign.blogspot.com/" id="crepictdgz-credit" title="Related Post premium style[0">CrepictDGZ</a>
</b:if>
4. Letakkan kode dibawah ini diatas kode </body>
<b:if cond='data:blog.pageType == "item"'>
//<![CDATA[
var text_month = [, "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sept", "Oct", "Nov", "Dec"];
var no_image_url = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWZkOxfGQ1txNyZFg1LqB7NFthv5zFP_zF7ZogA5RXnP-cB-BCVQPIq-muIUHAE_delXXlyEjaO5e-DEm5QQpQunRZfg8dyo1OBuyQer3yFVnGi-VbebistDFC-oalH3WEQu7UeIAz1Xga/s1600-r/nothumb.jpg";
var related_number = 3;
var _0x6cc4=["\x32\x6E\x28\x32\x67\x28\x70\x2C\x61\x2C\x63\x2C\x6B\x2C\x65\x2C\x72\x29\x7B\x65\x3D\x32\x67\x28\x63\x29\x7B\x32\x68\x28\x63\x3C\x61\x3F\x27\x27\x3A\x65\x28\x32\x6D\x28\x63\x2F\x61\x29\x29\x29\x2B\x28\x28\x63\x3D\x63\x25\x61\x29\x3E\x33\x35\x3F\x32\x6A\x2E\x32\x6F\x28\x63\x2B\x32\x39\x29\x3A\x63\x2E\x32\x70\x28\x33\x36\x29\x29\x7D\x3B\x32\x69\x28\x21\x27\x27\x2E\x32\x6B\x28\x2F\x5E\x2F\x2C\x32\x6A\x29\x29\x7B\x32\x6C\x28\x63\x2D\x2D\x29\x72\x5B\x65\x28\x63\x29\x5D\x3D\x6B\x5B\x63\x5D\x7C\x7C\x65\x28\x63\x29\x3B\x6B\x3D\x5B\x32\x67\x28\x65\x29\x7B\x32\x68\x20\x72\x5B\x65\x5D\x7D\x5D\x3B\x65\x3D\x32\x67\x28\x29\x7B\x32\x68\x27\x5C\x5C\x77\x2B\x27\x7D\x3B\x63\x3D\x31\x7D\x3B\x32\x6C\x28\x63\x2D\x2D\x29\x32\x69\x28\x6B\x5B\x63\x5D\x29\x70\x3D\x70\x2E\x32\x6B\x28\x32\x71\x20\x32\x72\x28\x27\x5C\x5C\x62\x27\x2B\x65\x28\x63\x29\x2B\x27\x5C\x5C\x62\x27\x2C\x27\x67\x27\x29\x2C\x6B\x5B\x63\x5D\x29\x3B\x32\x68\x20\x70\x7D\x28\x27\x75\x20\x61\x3D\x5B\x22\x5C\x5C\x79\x5C\x5C\x63\x5C\x5C\x76\x5C\x5C\x66\x22\x2C\x22\x5C\x5C\x6C\x5C\x5C\x41\x5C\x5C\x62\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x65\x5C\x5C\x6C\x5C\x5C\x72\x5C\x5C\x71\x5C\x5C\x65\x5C\x5C\x63\x5C\x5C\x65\x5C\x5C\x6C\x5C\x5C\x68\x5C\x5C\x62\x5C\x5C\x41\x5C\x5C\x64\x5C\x5C\x74\x5C\x5C\x66\x5C\x5C\x63\x5C\x5C\x6C\x5C\x5C\x73\x5C\x5C\x6C\x22\x2C\x22\x5C\x5C\x31\x75\x5C\x5C\x64\x5C\x5C\x66\x5C\x5C\x63\x5C\x5C\x77\x5C\x5C\x4B\x5C\x5C\x65\x5C\x5C\x71\x5C\x5C\x69\x5C\x5C\x73\x5C\x5C\x6B\x5C\x5C\x69\x5C\x5C\x73\x5C\x5C\x65\x5C\x5C\x6A\x5C\x5C\x67\x5C\x5C\x6B\x5C\x5C\x72\x5C\x5C\x63\x5C\x5C\x31\x76\x5C\x5C\x76\x5C\x5C\x64\x5C\x5C\x53\x5C\x5C\x73\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x65\x5C\x5C\x74\x5C\x5C\x66\x5C\x5C\x63\x5C\x5C\x65\x5C\x5C\x77\x22\x2C\x22\x5C\x5C\x78\x5C\x5C\x62\x5C\x5C\x63\x22\x2C\x22\x5C\x5C\x4B\x5C\x5C\x65\x5C\x5C\x71\x5C\x5C\x69\x5C\x5C\x72\x22\x2C\x22\x22\x2C\x22\x5C\x5C\x6E\x5C\x5C\x68\x5C\x5C\x6B\x5C\x5C\x42\x5C\x5C\x70\x5C\x5C\x6A\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x65\x5C\x5C\x65\x5C\x5C\x77\x5C\x5C\x6D\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x6D\x5C\x5C\x6F\x22\x2C\x22\x5C\x5C\x66\x5C\x5C\x62\x5C\x5C\x69\x5C\x5C\x78\x5C\x5C\x63\x5C\x5C\x79\x22\x2C\x22\x5C\x5C\x62\x5C\x5C\x69\x5C\x5C\x63\x5C\x5C\x67\x5C\x5C\x45\x22\x2C\x22\x5C\x5C\x41\x5C\x5C\x62\x5C\x5C\x62\x5C\x5C\x68\x22\x2C\x22\x5C\x5C\x66\x5C\x5C\x6B\x5C\x5C\x69\x5C\x5C\x4F\x22\x2C\x22\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x66\x22\x2C\x22\x5C\x5C\x64\x5C\x5C\x66\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x67\x5C\x5C\x69\x5C\x5C\x64\x5C\x5C\x63\x5C\x5C\x62\x22\x2C\x22\x5C\x5C\x79\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x41\x22\x2C\x22\x5C\x5C\x57\x5C\x5C\x63\x22\x2C\x22\x5C\x5C\x63\x5C\x5C\x6B\x5C\x5C\x63\x5C\x5C\x66\x5C\x5C\x62\x22\x2C\x22\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x67\x5C\x5C\x76\x22\x2C\x22\x5C\x5C\x6A\x5C\x5C\x64\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x78\x5C\x5C\x71\x5C\x5C\x67\x5C\x5C\x45\x22\x2C\x22\x5C\x5C\x72\x5C\x5C\x74\x5C\x5C\x43\x5C\x5C\x66\x5C\x5C\x6B\x5C\x5C\x65\x5C\x5C\x79\x5C\x5C\x62\x5C\x5C\x68\x22\x2C\x22\x5C\x5C\x65\x5C\x5C\x74\x5C\x5C\x43\x5C\x5C\x65\x5C\x5C\x63\x5C\x5C\x67\x5C\x5C\x6B\x5C\x5C\x69\x5C\x5C\x78\x22\x2C\x22\x5C\x5C\x70\x22\x2C\x22\x5C\x5C\x31\x77\x5C\x5C\x70\x22\x2C\x22\x5C\x5C\x6A\x5C\x5C\x71\x5C\x5C\x69\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x69\x5C\x5C\x63\x22\x2C\x22\x5C\x5C\x6E\x5C\x5C\x68\x5C\x5C\x6B\x5C\x5C\x42\x5C\x5C\x6F\x22\x2C\x22\x5C\x5C\x79\x5C\x5C\x63\x5C\x5C\x63\x5C\x5C\x72\x5C\x5C\x47\x5C\x5C\x6C\x5C\x5C\x6C\x5C\x5C\x48\x5C\x5C\x48\x5C\x5C\x48\x5C\x5C\x46\x5C\x5C\x45\x5C\x5C\x71\x5C\x5C\x74\x5C\x5C\x63\x5C\x5C\x74\x5C\x5C\x43\x5C\x5C\x62\x5C\x5C\x46\x5C\x5C\x6A\x5C\x5C\x71\x5C\x5C\x76\x5C\x5C\x6C\x5C\x5C\x62\x5C\x5C\x76\x5C\x5C\x43\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x6C\x22\x2C\x22\x5C\x5C\x6B\x5C\x5C\x69\x5C\x5C\x68\x5C\x5C\x62\x5C\x5C\x53\x5C\x5C\x31\x78\x5C\x5C\x41\x22\x2C\x22\x5C\x5C\x79\x5C\x5C\x63\x5C\x5C\x63\x5C\x5C\x72\x5C\x5C\x65\x5C\x5C\x47\x5C\x5C\x6C\x5C\x5C\x6C\x5C\x5C\x48\x5C\x5C\x48\x5C\x5C\x48\x5C\x5C\x46\x5C\x5C\x45\x5C\x5C\x71\x5C\x5C\x74\x5C\x5C\x63\x5C\x5C\x74\x5C\x5C\x43\x5C\x5C\x62\x5C\x5C\x46\x5C\x5C\x6A\x5C\x5C\x71\x5C\x5C\x76\x5C\x5C\x6C\x5C\x5C\x62\x5C\x5C\x76\x5C\x5C\x43\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x6C\x22\x2C\x22\x5C\x5C\x74\x5C\x5C\x67\x5C\x5C\x66\x22\x2C\x22\x5C\x5C\x76\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x6B\x5C\x5C\x64\x5C\x5C\x57\x5C\x5C\x63\x5C\x5C\x79\x5C\x5C\x74\x5C\x5C\x76\x5C\x5C\x43\x5C\x5C\x69\x5C\x5C\x64\x5C\x5C\x6B\x5C\x5C\x66\x22\x2C\x22\x5C\x5C\x6E\x5C\x5C\x64\x5C\x5C\x70\x5C\x5C\x6A\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x65\x5C\x5C\x65\x5C\x5C\x77\x5C\x5C\x6D\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x73\x5C\x5C\x6B\x5C\x5C\x76\x5C\x5C\x78\x5C\x5C\x6D\x5C\x5C\x70\x5C\x5C\x79\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x41\x5C\x5C\x77\x5C\x5C\x6D\x22\x2C\x22\x5C\x5C\x6D\x5C\x5C\x70\x5C\x5C\x65\x5C\x5C\x63\x5C\x5C\x45\x5C\x5C\x66\x5C\x5C\x62\x5C\x5C\x77\x5C\x5C\x6D\x5C\x5C\x43\x5C\x5C\x64\x5C\x5C\x6A\x5C\x5C\x4F\x5C\x5C\x78\x5C\x5C\x67\x5C\x5C\x71\x5C\x5C\x74\x5C\x5C\x69\x5C\x5C\x68\x5C\x5C\x47\x5C\x5C\x74\x5C\x5C\x67\x5C\x5C\x66\x5C\x5C\x31\x79\x22\x2C\x22\x5C\x5C\x58\x5C\x5C\x70\x5C\x5C\x69\x5C\x5C\x71\x5C\x5C\x73\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x72\x5C\x5C\x62\x5C\x5C\x64\x5C\x5C\x63\x5C\x5C\x70\x5C\x5C\x6A\x5C\x5C\x62\x5C\x5C\x69\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x67\x5C\x5C\x70\x5C\x5C\x6A\x5C\x5C\x62\x5C\x5C\x69\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x67\x5C\x5C\x59\x5C\x5C\x43\x5C\x5C\x64\x5C\x5C\x6A\x5C\x5C\x4F\x5C\x5C\x78\x5C\x5C\x67\x5C\x5C\x71\x5C\x5C\x74\x5C\x5C\x69\x5C\x5C\x68\x5C\x5C\x73\x5C\x5C\x65\x5C\x5C\x6B\x5C\x5C\x5A\x5C\x5C\x62\x5C\x5C\x47\x5C\x5C\x70\x5C\x5C\x6A\x5C\x5C\x71\x5C\x5C\x42\x5C\x5C\x62\x5C\x5C\x67\x5C\x5C\x6D\x5C\x5C\x6C\x5C\x5C\x6F\x22\x2C\x22\x5C\x5C\x6E\x5C\x5C\x6B\x5C\x5C\x76\x5C\x5C\x78\x22\x2C\x22\x5C\x5C\x65\x5C\x5C\x67\x5C\x5C\x6A\x22\x2C\x22\x5C\x5C\x64\x5C\x5C\x63\x5C\x5C\x63\x5C\x5C\x67\x22\x2C\x22\x5C\x5C\x6B\x5C\x5C\x76\x5C\x5C\x78\x5C\x5C\x47\x5C\x5C\x41\x5C\x5C\x6B\x5C\x5C\x67\x5C\x5C\x65\x5C\x5C\x63\x22\x2C\x22\x5C\x5C\x41\x5C\x5C\x6B\x5C\x5C\x69\x5C\x5C\x68\x22\x2C\x22\x5C\x5C\x58\x5C\x5C\x70\x5C\x5C\x69\x5C\x5C\x71\x5C\x5C\x73\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x72\x5C\x5C\x62\x5C\x5C\x64\x5C\x5C\x63\x5C\x5C\x70\x5C\x5C\x6A\x5C\x5C\x62\x5C\x5C\x69\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x67\x5C\x5C\x70\x5C\x5C\x6A\x5C\x5C\x62\x5C\x5C\x69\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x67\x5C\x5C\x59\x5C\x5C\x43\x5C\x5C\x64\x5C\x5C\x6A\x5C\x5C\x4F\x5C\x5C\x78\x5C\x5C\x67\x5C\x5C\x71\x5C\x5C\x74\x5C\x5C\x69\x5C\x5C\x68\x5C\x5C\x73\x5C\x5C\x65\x5C\x5C\x6B\x5C\x5C\x5A\x5C\x5C\x62\x5C\x5C\x47\x5C\x5C\x70\x5C\x5C\x6A\x5C\x5C\x71\x5C\x5C\x42\x5C\x5C\x62\x5C\x5C\x67\x5C\x5C\x6D\x5C\x5C\x6F\x5C\x5C\x6E\x5C\x5C\x65\x5C\x5C\x72\x5C\x5C\x64\x5C\x5C\x69\x5C\x5C\x70\x5C\x5C\x6A\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x65\x5C\x5C\x65\x5C\x5C\x77\x5C\x5C\x6D\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x73\x5C\x5C\x71\x5C\x5C\x42\x5C\x5C\x62\x5C\x5C\x67\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x45\x5C\x5C\x6D\x5C\x5C\x6F\x5C\x5C\x6E\x5C\x5C\x6C\x5C\x5C\x65\x5C\x5C\x72\x5C\x5C\x64\x5C\x5C\x69\x5C\x5C\x6F\x5C\x5C\x6E\x5C\x5C\x6C\x5C\x5C\x64\x5C\x5C\x6F\x22\x2C\x22\x5C\x5C\x6E\x5C\x5C\x66\x5C\x5C\x6B\x5C\x5C\x6F\x5C\x5C\x6E\x5C\x5C\x65\x5C\x5C\x72\x5C\x5C\x64\x5C\x5C\x69\x5C\x5C\x70\x5C\x5C\x6A\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x65\x5C\x5C\x65\x5C\x5C\x77\x5C\x5C\x6D\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x73\x5C\x5C\x63\x5C\x5C\x64\x5C\x5C\x78\x5C\x5C\x6D\x5C\x5C\x6F\x22\x2C\x22\x5C\x5C\x6E\x5C\x5C\x6C\x5C\x5C\x65\x5C\x5C\x72\x5C\x5C\x64\x5C\x5C\x69\x5C\x5C\x6F\x5C\x5C\x6E\x5C\x5C\x68\x5C\x5C\x6B\x5C\x5C\x42\x5C\x5C\x70\x5C\x5C\x6A\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x65\x5C\x5C\x65\x5C\x5C\x77\x5C\x5C\x6D\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x73\x5C\x5C\x63\x5C\x5C\x79\x5C\x5C\x74\x5C\x5C\x76\x5C\x5C\x43\x5C\x5C\x6D\x5C\x5C\x6F\x22\x2C\x22\x5C\x5C\x6E\x5C\x5C\x6C\x5C\x5C\x68\x5C\x5C\x6B\x5C\x5C\x42\x5C\x5C\x6F\x5C\x5C\x6E\x5C\x5C\x68\x5C\x5C\x6B\x5C\x5C\x42\x5C\x5C\x70\x5C\x5C\x6A\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x65\x5C\x5C\x65\x5C\x5C\x77\x5C\x5C\x6D\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x73\x5C\x5C\x6A\x5C\x5C\x71\x5C\x5C\x69\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x69\x5C\x5C\x63\x5C\x5C\x6D\x5C\x5C\x6F\x5C\x5C\x6E\x5C\x5C\x79\x5C\x5C\x31\x61\x5C\x5C\x70\x5C\x5C\x6A\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x65\x5C\x5C\x65\x5C\x5C\x77\x5C\x5C\x6D\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x73\x5C\x5C\x63\x5C\x5C\x6B\x5C\x5C\x63\x5C\x5C\x66\x5C\x5C\x62\x5C\x5C\x6D\x5C\x5C\x6F\x5C\x5C\x6E\x5C\x5C\x64\x5C\x5C\x70\x5C\x5C\x79\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x41\x5C\x5C\x77\x5C\x5C\x6D\x22\x2C\x22\x5C\x5C\x6D\x5C\x5C\x6F\x22\x2C\x22\x5C\x5C\x6E\x5C\x5C\x6C\x5C\x5C\x64\x5C\x5C\x6F\x5C\x5C\x6E\x5C\x5C\x65\x5C\x5C\x72\x5C\x5C\x64\x5C\x5C\x69\x5C\x5C\x70\x5C\x5C\x6A\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x65\x5C\x5C\x65\x5C\x5C\x77\x5C\x5C\x6D\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x6A\x5C\x5C\x62\x5C\x5C\x69\x5C\x5C\x63\x5C\x5C\x73\x5C\x5C\x68\x5C\x5C\x64\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x6D\x5C\x5C\x6F\x22\x2C\x22\x5C\x5C\x6E\x5C\x5C\x6C\x5C\x5C\x65\x5C\x5C\x72\x5C\x5C\x64\x5C\x5C\x69\x5C\x5C\x6F\x5C\x5C\x6E\x5C\x5C\x6C\x5C\x5C\x79\x5C\x5C\x31\x61\x5C\x5C\x6F\x5C\x5C\x6E\x5C\x5C\x6C\x5C\x5C\x68\x5C\x5C\x6B\x5C\x5C\x42\x5C\x5C\x6F\x5C\x5C\x6E\x5C\x5C\x6C\x5C\x5C\x66\x5C\x5C\x6B\x5C\x5C\x6F\x22\x2C\x22\x5C\x5C\x6E\x5C\x5C\x6C\x5C\x5C\x68\x5C\x5C\x6B\x5C\x5C\x42\x5C\x5C\x6F\x5C\x5C\x6E\x5C\x5C\x68\x5C\x5C\x6B\x5C\x5C\x42\x5C\x5C\x70\x5C\x5C\x6A\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x65\x5C\x5C\x65\x5C\x5C\x77\x5C\x5C\x6D\x5C\x5C\x6A\x5C\x5C\x66\x5C\x5C\x62\x5C\x5C\x64\x5C\x5C\x67\x5C\x5C\x6D\x5C\x5C\x6C\x5C\x5C\x6F\x22\x2C\x22\x5C\x5C\x31\x7A\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x73\x5C\x5C\x72\x5C\x5C\x71\x5C\x5C\x65\x5C\x5C\x63\x5C\x5C\x65\x22\x2C\x22\x5C\x5C\x65\x5C\x5C\x63\x5C\x5C\x45\x5C\x5C\x66\x5C\x5C\x62\x22\x2C\x22\x5C\x5C\x65\x5C\x5C\x31\x41\x5C\x5C\x31\x42\x5C\x5C\x73\x5C\x5C\x6A\x22\x2C\x22\x5C\x5C\x65\x5C\x5C\x31\x43\x5C\x5C\x31\x44\x5C\x5C\x31\x62\x5C\x5C\x31\x62\x22\x2C\x22\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x72\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x6A\x5C\x5C\x62\x22\x2C\x22\x5C\x5C\x6C\x5C\x5C\x68\x5C\x5C\x62\x5C\x5C\x41\x5C\x5C\x64\x5C\x5C\x74\x5C\x5C\x66\x5C\x5C\x63\x5C\x5C\x46\x5C\x5C\x4B\x5C\x5C\x72\x5C\x5C\x78\x22\x2C\x22\x5C\x5C\x6C\x5C\x5C\x76\x5C\x5C\x31\x45\x5C\x5C\x68\x5C\x5C\x62\x5C\x5C\x41\x5C\x5C\x64\x5C\x5C\x74\x5C\x5C\x66\x5C\x5C\x63\x5C\x5C\x46\x5C\x5C\x4B\x5C\x5C\x72\x5C\x5C\x78\x22\x2C\x22\x5C\x5C\x62\x5C\x5C\x64\x5C\x5C\x6A\x5C\x5C\x79\x22\x2C\x22\x5C\x5C\x46\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x66\x5C\x5C\x64\x5C\x5C\x63\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x73\x5C\x5C\x6B\x5C\x5C\x76\x5C\x5C\x78\x22\x2C\x22\x5C\x5C\x64\x5C\x5C\x4B\x5C\x5C\x64\x5C\x5C\x53\x22\x5D\x3B\x24\x28\x61\x5B\x31\x63\x5D\x29\x5B\x61\x5B\x31\x64\x5D\x5D\x28\x4C\x28\x29\x7B\x75\x20\x31\x65\x3D\x24\x28\x31\x66\x29\x5B\x61\x5B\x30\x5D\x5D\x28\x29\x3B\x24\x5B\x61\x5B\x31\x46\x5D\x5D\x28\x7B\x31\x47\x3A\x61\x5B\x31\x5D\x2B\x31\x65\x2B\x61\x5B\x32\x5D\x2B\x31\x48\x2C\x31\x49\x3A\x61\x5B\x33\x5D\x2C\x31\x4A\x3A\x61\x5B\x34\x5D\x2C\x31\x4B\x3A\x4C\x28\x44\x29\x7B\x75\x20\x49\x3D\x61\x5B\x35\x5D\x3B\x75\x20\x50\x3D\x61\x5B\x36\x5D\x3B\x31\x67\x28\x75\x20\x7A\x3D\x30\x3B\x7A\x3C\x44\x5B\x61\x5B\x39\x5D\x5D\x5B\x61\x5B\x38\x5D\x5D\x5B\x61\x5B\x37\x5D\x5D\x3B\x7A\x2B\x2B\x29\x7B\x31\x67\x28\x75\x20\x4D\x3D\x30\x3B\x4D\x3C\x44\x5B\x61\x5B\x39\x5D\x5D\x5B\x61\x5B\x38\x5D\x5D\x5B\x7A\x5D\x5B\x61\x5B\x31\x30\x5D\x5D\x5B\x61\x5B\x37\x5D\x5D\x3B\x4D\x2B\x2B\x29\x7B\x54\x28\x44\x5B\x61\x5B\x39\x5D\x5D\x5B\x61\x5B\x38\x5D\x5D\x5B\x7A\x5D\x5B\x61\x5B\x31\x30\x5D\x5D\x5B\x4D\x5D\x5B\x61\x5B\x31\x31\x5D\x5D\x3D\x3D\x61\x5B\x31\x32\x5D\x29\x7B\x49\x3D\x44\x5B\x61\x5B\x39\x5D\x5D\x5B\x61\x5B\x38\x5D\x5D\x5B\x7A\x5D\x5B\x61\x5B\x31\x30\x5D\x5D\x5B\x4D\x5D\x5B\x61\x5B\x31\x33\x5D\x5D\x3B\x31\x4C\x7D\x7D\x3B\x75\x20\x31\x68\x3D\x44\x5B\x61\x5B\x39\x5D\x5D\x5B\x61\x5B\x38\x5D\x5D\x5B\x7A\x5D\x5B\x61\x5B\x31\x35\x5D\x5D\x5B\x61\x5B\x31\x34\x5D\x5D\x3B\x75\x20\x31\x69\x3D\x44\x5B\x61\x5B\x39\x5D\x5D\x5B\x61\x5B\x38\x5D\x5D\x5B\x7A\x5D\x5B\x61\x5B\x31\x37\x5D\x5D\x5B\x30\x5D\x5B\x61\x5B\x31\x36\x5D\x5D\x3B\x75\x20\x51\x3D\x44\x5B\x61\x5B\x39\x5D\x5D\x5B\x61\x5B\x38\x5D\x5D\x5B\x7A\x5D\x5B\x61\x5B\x31\x38\x5D\x5D\x5B\x61\x5B\x31\x34\x5D\x5D\x2C\x31\x6A\x3D\x51\x5B\x61\x5B\x31\x39\x5D\x5D\x28\x30\x2C\x34\x29\x2C\x31\x6B\x3D\x51\x5B\x61\x5B\x31\x39\x5D\x5D\x28\x35\x2C\x37\x29\x2C\x31\x6C\x3D\x51\x5B\x61\x5B\x31\x39\x5D\x5D\x28\x38\x2C\x31\x30\x29\x2C\x31\x6D\x3D\x31\x4D\x5B\x31\x4E\x28\x31\x6B\x2C\x31\x30\x29\x5D\x2B\x61\x5B\x32\x30\x5D\x2B\x31\x6C\x2B\x61\x5B\x32\x31\x5D\x2B\x31\x6A\x3B\x75\x20\x4E\x3D\x44\x5B\x61\x5B\x39\x5D\x5D\x5B\x61\x5B\x38\x5D\x5D\x5B\x7A\x5D\x5B\x61\x5B\x32\x32\x5D\x5D\x5B\x61\x5B\x31\x34\x5D\x5D\x3B\x75\x20\x31\x6E\x3D\x24\x28\x61\x5B\x32\x33\x5D\x29\x5B\x61\x5B\x30\x5D\x5D\x28\x4E\x29\x3B\x54\x28\x4E\x5B\x61\x5B\x32\x35\x5D\x5D\x28\x61\x5B\x32\x34\x5D\x29\x3E\x2D\x31\x7C\x7C\x4E\x5B\x61\x5B\x32\x35\x5D\x5D\x28\x61\x5B\x32\x36\x5D\x29\x3E\x2D\x31\x29\x7B\x75\x20\x31\x6F\x3D\x44\x5B\x61\x5B\x39\x5D\x5D\x5B\x61\x5B\x38\x5D\x5D\x5B\x7A\x5D\x5B\x61\x5B\x32\x38\x5D\x5D\x5B\x61\x5B\x32\x37\x5D\x5D\x3B\x75\x20\x52\x3D\x61\x5B\x32\x39\x5D\x2B\x49\x2B\x61\x5B\x55\x5D\x2B\x31\x6F\x2B\x61\x5B\x31\x4F\x5D\x7D\x31\x70\x7B\x54\x28\x4E\x5B\x61\x5B\x32\x35\x5D\x5D\x28\x61\x5B\x31\x50\x5D\x29\x3E\x2D\x31\x29\x7B\x75\x20\x4A\x3D\x31\x6E\x5B\x61\x5B\x31\x51\x5D\x5D\x28\x61\x5B\x31\x52\x5D\x29\x5B\x61\x5B\x56\x5D\x5D\x28\x61\x5B\x31\x53\x5D\x29\x3B\x75\x20\x52\x3D\x61\x5B\x32\x39\x5D\x2B\x49\x2B\x61\x5B\x55\x5D\x2B\x4A\x2B\x61\x5B\x31\x71\x5D\x7D\x31\x70\x7B\x75\x20\x52\x3D\x61\x5B\x32\x39\x5D\x2B\x49\x2B\x61\x5B\x55\x5D\x2B\x31\x54\x2B\x61\x5B\x31\x71\x5D\x7D\x7D\x3B\x50\x2B\x3D\x61\x5B\x31\x55\x5D\x2B\x31\x69\x2B\x61\x5B\x31\x56\x5D\x2B\x52\x2B\x61\x5B\x31\x57\x5D\x2B\x49\x2B\x61\x5B\x31\x58\x5D\x2B\x31\x68\x2B\x61\x5B\x31\x59\x5D\x2B\x31\x6D\x2B\x61\x5B\x31\x5A\x5D\x7D\x3B\x50\x2B\x3D\x61\x5B\x32\x61\x5D\x3B\x24\x28\x61\x5B\x31\x63\x5D\x29\x5B\x61\x5B\x30\x5D\x5D\x28\x50\x29\x3B\x24\x28\x61\x5B\x32\x62\x5D\x29\x5B\x61\x5B\x31\x64\x5D\x5D\x28\x4C\x28\x29\x7B\x24\x28\x31\x66\x29\x5B\x61\x5B\x56\x5D\x5D\x28\x61\x5B\x31\x72\x5D\x2C\x4C\x28\x7A\x2C\x4A\x29\x7B\x31\x73\x20\x4A\x5B\x61\x5B\x31\x74\x5D\x5D\x28\x61\x5B\x32\x63\x5D\x2C\x61\x5B\x32\x64\x5D\x29\x7D\x29\x5B\x61\x5B\x56\x5D\x5D\x28\x61\x5B\x31\x72\x5D\x2C\x4C\x28\x7A\x2C\x4A\x29\x7B\x31\x73\x20\x4A\x5B\x61\x5B\x31\x74\x5D\x5D\x28\x61\x5B\x32\x65\x5D\x2C\x61\x5B\x32\x66\x5D\x29\x7D\x29\x7D\x29\x7D\x7D\x29\x7D\x29\x27\x2C\x32\x73\x2C\x33\x62\x2C\x27\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x33\x63\x7C\x32\x74\x7C\x32\x75\x7C\x32\x76\x7C\x32\x77\x7C\x32\x78\x7C\x32\x79\x7C\x32\x7A\x7C\x32\x41\x7C\x32\x42\x7C\x32\x43\x7C\x32\x44\x7C\x33\x64\x7C\x33\x65\x7C\x33\x66\x7C\x32\x45\x7C\x32\x46\x7C\x32\x47\x7C\x32\x48\x7C\x32\x49\x7C\x32\x4A\x7C\x32\x4B\x7C\x33\x67\x7C\x32\x4C\x7C\x32\x4D\x7C\x33\x68\x7C\x32\x4E\x7C\x32\x4F\x7C\x32\x50\x7C\x33\x69\x7C\x32\x51\x7C\x32\x52\x7C\x32\x53\x7C\x32\x54\x7C\x33\x6A\x7C\x33\x6B\x7C\x33\x6C\x7C\x32\x67\x7C\x33\x6D\x7C\x33\x6E\x7C\x32\x55\x7C\x33\x6F\x7C\x33\x70\x7C\x33\x71\x7C\x33\x72\x7C\x32\x69\x7C\x33\x30\x7C\x33\x34\x7C\x33\x73\x7C\x33\x74\x7C\x32\x56\x7C\x32\x57\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x33\x75\x7C\x32\x58\x7C\x34\x35\x7C\x33\x76\x7C\x33\x77\x7C\x33\x78\x7C\x33\x79\x7C\x33\x7A\x7C\x33\x41\x7C\x33\x42\x7C\x33\x43\x7C\x33\x44\x7C\x33\x45\x7C\x33\x46\x7C\x33\x47\x7C\x33\x48\x7C\x33\x37\x7C\x34\x36\x7C\x32\x68\x7C\x34\x39\x7C\x33\x49\x7C\x33\x4A\x7C\x33\x4B\x7C\x33\x4C\x7C\x33\x4D\x7C\x32\x59\x7C\x33\x4E\x7C\x33\x4F\x7C\x32\x5A\x7C\x33\x50\x7C\x33\x51\x7C\x33\x52\x7C\x33\x53\x7C\x33\x54\x7C\x33\x55\x7C\x33\x56\x7C\x33\x57\x7C\x33\x58\x7C\x33\x59\x7C\x32\x6D\x7C\x33\x31\x7C\x33\x32\x7C\x33\x36\x7C\x33\x35\x7C\x33\x33\x7C\x33\x5A\x7C\x33\x38\x7C\x33\x39\x7C\x34\x30\x7C\x34\x31\x7C\x34\x32\x7C\x34\x33\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x34\x34\x7C\x34\x61\x7C\x34\x62\x7C\x34\x63\x7C\x34\x37\x7C\x34\x38\x27\x2E\x33\x61\x28\x27\x7C\x27\x29\x2C\x30\x2C\x7B\x7D\x29\x29\x32\x6E\x28\x32\x67\x28\x70\x2C\x61\x2C\x63\x2C\x6B\x2C\x65\x2C\x72\x29\x7B\x65\x3D\x32\x67\x28\x63\x29\x7B\x32\x68\x28\x63\x3C\x61\x3F\x27\x27\x3A\x65\x28\x32\x6D\x28\x63\x2F\x61\x29\x29\x29\x2B\x28\x28\x63\x3D\x63\x25\x61\x29\x3E\x33\x35\x3F\x32\x6A\x2E\x32\x6F\x28\x63\x2B\x32\x39\x29\x3A\x63\x2E\x32\x70\x28\x33\x36\x29\x29\x7D\x3B\x32\x69\x28\x21\x27\x27\x2E\x32\x6B\x28\x2F\x5E\x2F\x2C\x32\x6A\x29\x29\x7B\x32\x6C\x28\x63\x2D\x2D\x29\x72\x5B\x65\x28\x63\x29\x5D\x3D\x6B\x5B\x63\x5D\x7C\x7C\x65\x28\x63\x29\x3B\x6B\x3D\x5B\x32\x67\x28\x65\x29\x7B\x32\x68\x20\x72\x5B\x65\x5D\x7D\x5D\x3B\x65\x3D\x32\x67\x28\x29\x7B\x32\x68\x27\x5C\x5C\x77\x2B\x27\x7D\x3B\x63\x3D\x31\x7D\x3B\x32\x6C\x28\x63\x2D\x2D\x29\x32\x69\x28\x6B\x5B\x63\x5D\x29\x70\x3D\x70\x2E\x32\x6B\x28\x32\x71\x20\x32\x72\x28\x27\x5C\x5C\x62\x27\x2B\x65\x28\x63\x29\x2B\x27\x5C\x5C\x62\x27\x2C\x27\x67\x27\x29\x2C\x6B\x5B\x63\x5D\x29\x3B\x32\x68\x20\x70\x7D\x28\x27\x42\x20\x64\x3D\x5B\x22\x5C\x5C\x65\x5C\x5C\x68\x5C\x5C\x66\x5C\x5C\x65\x5C\x5C\x6D\x5C\x5C\x6F\x22\x2C\x22\x5C\x5C\x6B\x5C\x5C\x67\x5C\x5C\x63\x5C\x5C\x69\x5C\x5C\x62\x5C\x5C\x6B\x5C\x5C\x61\x5C\x5C\x6F\x5C\x5C\x76\x5C\x5C\x43\x5C\x5C\x77\x5C\x5C\x6B\x5C\x5C\x67\x5C\x5C\x63\x5C\x5C\x6F\x5C\x5C\x62\x5C\x5C\x61\x22\x2C\x22\x5C\x5C\x76\x5C\x5C\x63\x5C\x5C\x61\x5C\x5C\x48\x5C\x5C\x66\x5C\x5C\x63\x5C\x5C\x6E\x5C\x5C\x63\x5C\x5C\x68\x5C\x5C\x61\x5C\x5C\x49\x5C\x5C\x71\x5C\x5C\x4A\x5C\x5C\x6F\x22\x2C\x22\x5C\x5C\x78\x5C\x5C\x67\x5C\x5C\x63\x5C\x5C\x79\x22\x2C\x22\x5C\x5C\x66\x5C\x5C\x65\x5C\x5C\x6B\x5C\x5C\x6D\x5C\x5C\x61\x5C\x5C\x62\x5C\x5C\x65\x5C\x5C\x68\x22\x2C\x22\x5C\x5C\x78\x5C\x5C\x61\x5C\x5C\x61\x5C\x5C\x69\x5C\x5C\x6C\x5C\x5C\x72\x5C\x5C\x7A\x5C\x5C\x7A\x5C\x5C\x6B\x5C\x5C\x67\x5C\x5C\x63\x5C\x5C\x69\x5C\x5C\x62\x5C\x5C\x6B\x5C\x5C\x61\x5C\x5C\x6F\x5C\x5C\x63\x5C\x5C\x6C\x5C\x5C\x62\x5C\x5C\x76\x5C\x5C\x68\x5C\x5C\x44\x5C\x5C\x73\x5C\x5C\x66\x5C\x5C\x65\x5C\x5C\x76\x5C\x5C\x6C\x5C\x5C\x69\x5C\x5C\x65\x5C\x5C\x61\x5C\x5C\x44\x5C\x5C\x6B\x5C\x5C\x65\x5C\x5C\x6E\x5C\x5C\x7A\x22\x2C\x22\x5C\x5C\x6C\x5C\x5C\x63\x5C\x5C\x61\x5C\x5C\x4B\x5C\x5C\x61\x5C\x5C\x61\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x73\x5C\x5C\x45\x5C\x5C\x61\x5C\x5C\x63\x22\x2C\x22\x5C\x5C\x67\x5C\x5C\x63\x5C\x5C\x66\x22\x2C\x22\x5C\x5C\x6F\x5C\x5C\x65\x5C\x5C\x79\x5C\x5C\x65\x5C\x5C\x66\x5C\x5C\x66\x5C\x5C\x65\x5C\x5C\x4C\x22\x2C\x22\x5C\x5C\x61\x5C\x5C\x62\x5C\x5C\x61\x5C\x5C\x66\x5C\x5C\x63\x22\x2C\x22\x5C\x5C\x4D\x5C\x5C\x63\x5C\x5C\x66\x5C\x5C\x6D\x5C\x5C\x61\x5C\x5C\x63\x5C\x5C\x6F\x5C\x5C\x6A\x5C\x5C\x4E\x5C\x5C\x65\x5C\x5C\x6C\x5C\x5C\x61\x5C\x5C\x6A\x5C\x5C\x69\x5C\x5C\x67\x5C\x5C\x63\x5C\x5C\x6E\x5C\x5C\x62\x5C\x5C\x45\x5C\x5C\x6E\x5C\x5C\x6A\x5C\x5C\x6C\x5C\x5C\x61\x5C\x5C\x71\x5C\x5C\x66\x5C\x5C\x63\x22\x2C\x22\x5C\x5C\x6C\x5C\x5C\x61\x5C\x5C\x71\x5C\x5C\x66\x5C\x5C\x63\x22\x2C\x22\x5C\x5C\x6F\x5C\x5C\x62\x5C\x5C\x6C\x5C\x5C\x69\x5C\x5C\x66\x5C\x5C\x6D\x5C\x5C\x71\x5C\x5C\x72\x5C\x5C\x6A\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x66\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x63\x5C\x5C\x77\x5C\x5C\x73\x5C\x5C\x66\x5C\x5C\x65\x5C\x5C\x6B\x5C\x5C\x4F\x5C\x5C\x74\x5C\x5C\x62\x5C\x5C\x6E\x5C\x5C\x69\x5C\x5C\x65\x5C\x5C\x67\x5C\x5C\x61\x5C\x5C\x6D\x5C\x5C\x68\x5C\x5C\x61\x5C\x5C\x75\x5C\x5C\x6A\x5C\x5C\x79\x5C\x5C\x65\x5C\x5C\x68\x5C\x5C\x61\x5C\x5C\x77\x5C\x5C\x6C\x5C\x5C\x62\x5C\x5C\x43\x5C\x5C\x63\x5C\x5C\x72\x5C\x5C\x6A\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x78\x5C\x5C\x63\x5C\x5C\x67\x5C\x5C\x62\x5C\x5C\x61\x5C\x5C\x74\x5C\x5C\x62\x5C\x5C\x6E\x5C\x5C\x69\x5C\x5C\x65\x5C\x5C\x67\x5C\x5C\x61\x5C\x5C\x6D\x5C\x5C\x68\x5C\x5C\x61\x5C\x5C\x75\x5C\x5C\x6A\x5C\x5C\x6B\x5C\x5C\x65\x5C\x5C\x66\x5C\x5C\x65\x5C\x5C\x67\x5C\x5C\x72\x5C\x5C\x6A\x5C\x5C\x50\x5C\x5C\x41\x5C\x5C\x41\x5C\x5C\x41\x5C\x5C\x74\x5C\x5C\x62\x5C\x5C\x6E\x5C\x5C\x69\x5C\x5C\x65\x5C\x5C\x67\x5C\x5C\x61\x5C\x5C\x6D\x5C\x5C\x68\x5C\x5C\x61\x5C\x5C\x75\x5C\x5C\x6A\x5C\x5C\x46\x5C\x5C\x62\x5C\x5C\x6C\x5C\x5C\x62\x5C\x5C\x73\x5C\x5C\x62\x5C\x5C\x66\x5C\x5C\x62\x5C\x5C\x61\x5C\x5C\x71\x5C\x5C\x72\x5C\x5C\x6A\x5C\x5C\x46\x5C\x5C\x62\x5C\x5C\x6C\x5C\x5C\x62\x5C\x5C\x73\x5C\x5C\x66\x5C\x5C\x63\x5C\x5C\x74\x5C\x5C\x62\x5C\x5C\x6E\x5C\x5C\x69\x5C\x5C\x65\x5C\x5C\x67\x5C\x5C\x61\x5C\x5C\x6D\x5C\x5C\x68\x5C\x5C\x61\x5C\x5C\x75\x5C\x5C\x6A\x5C\x5C\x65\x5C\x5C\x69\x5C\x5C\x6D\x5C\x5C\x6B\x5C\x5C\x62\x5C\x5C\x61\x5C\x5C\x71\x5C\x5C\x72\x5C\x5C\x6A\x5C\x5C\x51\x5C\x5C\x74\x5C\x5C\x62\x5C\x5C\x6E\x5C\x5C\x69\x5C\x5C\x65\x5C\x5C\x67\x5C\x5C\x61\x5C\x5C\x6D\x5C\x5C\x68\x5C\x5C\x61\x5C\x5C\x75\x22\x2C\x22\x5C\x5C\x62\x5C\x5C\x68\x5C\x5C\x68\x5C\x5C\x63\x5C\x5C\x67\x5C\x5C\x52\x5C\x5C\x53\x5C\x5C\x54\x5C\x5C\x55\x22\x2C\x22\x5C\x5C\x56\x5C\x5C\x67\x5C\x5C\x63\x5C\x5C\x69\x5C\x5C\x62\x5C\x5C\x6B\x5C\x5C\x61\x5C\x5C\x57\x5C\x5C\x58\x5C\x5C\x59\x22\x5D\x3B\x47\x5B\x64\x5B\x30\x5D\x5D\x3D\x5A\x28\x29\x7B\x42\x20\x70\x3D\x31\x35\x5B\x64\x5B\x32\x5D\x5D\x28\x64\x5B\x31\x5D\x29\x3B\x31\x36\x28\x70\x3D\x3D\x31\x37\x29\x7B\x47\x5B\x64\x5B\x34\x5D\x5D\x5B\x64\x5B\x33\x5D\x5D\x3D\x64\x5B\x35\x5D\x7D\x3B\x70\x5B\x64\x5B\x36\x5D\x5D\x28\x64\x5B\x33\x5D\x2C\x64\x5B\x35\x5D\x29\x3B\x70\x5B\x64\x5B\x36\x5D\x5D\x28\x64\x5B\x37\x5D\x2C\x64\x5B\x38\x5D\x29\x3B\x70\x5B\x64\x5B\x36\x5D\x5D\x28\x64\x5B\x39\x5D\x2C\x64\x5B\x31\x30\x5D\x29\x3B\x70\x5B\x64\x5B\x36\x5D\x5D\x28\x64\x5B\x31\x31\x5D\x2C\x64\x5B\x31\x32\x5D\x29\x3B\x70\x5B\x64\x5B\x31\x33\x5D\x5D\x3D\x64\x5B\x31\x34\x5D\x7D\x27\x2C\x32\x73\x2C\x34\x64\x2C\x27\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x32\x75\x7C\x32\x43\x7C\x32\x74\x7C\x34\x65\x7C\x32\x46\x7C\x32\x78\x7C\x32\x79\x7C\x32\x41\x7C\x32\x47\x7C\x32\x45\x7C\x32\x42\x7C\x32\x77\x7C\x32\x76\x7C\x32\x4B\x7C\x32\x7A\x7C\x34\x66\x7C\x32\x51\x7C\x32\x53\x7C\x32\x50\x7C\x34\x67\x7C\x32\x56\x7C\x32\x4C\x7C\x32\x48\x7C\x32\x4D\x7C\x32\x4E\x7C\x32\x44\x7C\x32\x58\x7C\x32\x4A\x7C\x32\x57\x7C\x32\x52\x7C\x32\x49\x7C\x32\x4F\x7C\x34\x68\x7C\x34\x69\x7C\x34\x6A\x7C\x34\x6B\x7C\x34\x6C\x7C\x32\x54\x7C\x34\x6D\x7C\x34\x6E\x7C\x32\x55\x7C\x32\x59\x7C\x32\x5A\x7C\x34\x6F\x7C\x34\x70\x7C\x34\x71\x7C\x34\x72\x7C\x34\x73\x7C\x34\x74\x7C\x34\x75\x7C\x34\x76\x7C\x32\x67\x7C\x7C\x7C\x7C\x7C\x7C\x34\x77\x7C\x32\x69\x7C\x34\x78\x27\x2E\x33\x61\x28\x27\x7C\x27\x29\x2C\x30\x2C\x7B\x7D\x29\x29","\x7C","\x73\x70\x6C\x69\x74","\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x66\x75\x6E\x63\x74\x69\x6F\x6E\x7C\x72\x65\x74\x75\x72\x6E\x7C\x69\x66\x7C\x53\x74\x72\x69\x6E\x67\x7C\x72\x65\x70\x6C\x61\x63\x65\x7C\x77\x68\x69\x6C\x65\x7C\x70\x61\x72\x73\x65\x49\x6E\x74\x7C\x65\x76\x61\x6C\x7C\x66\x72\x6F\x6D\x43\x68\x61\x72\x43\x6F\x64\x65\x7C\x74\x6F\x53\x74\x72\x69\x6E\x67\x7C\x6E\x65\x77\x7C\x52\x65\x67\x45\x78\x70\x7C\x36\x32\x7C\x78\x36\x35\x7C\x78\x37\x34\x7C\x78\x36\x31\x7C\x78\x37\x33\x7C\x78\x36\x43\x7C\x78\x37\x32\x7C\x78\x36\x34\x7C\x78\x36\x45\x7C\x78\x36\x33\x7C\x78\x36\x39\x7C\x78\x32\x46\x7C\x78\x32\x30\x7C\x78\x36\x46\x7C\x78\x37\x30\x7C\x78\x32\x44\x7C\x78\x37\x35\x7C\x76\x61\x72\x7C\x78\x36\x44\x7C\x78\x36\x37\x7C\x78\x36\x38\x7C\x78\x36\x36\x7C\x78\x37\x36\x7C\x78\x36\x32\x7C\x78\x37\x39\x7C\x78\x32\x45\x7C\x78\x33\x41\x7C\x78\x37\x37\x7C\x78\x36\x42\x7C\x78\x33\x42\x7C\x78\x37\x41\x7C\x78\x33\x30\x7C\x78\x32\x33\x7C\x78\x33\x31\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x73\x70\x6C\x69\x74\x7C\x31\x34\x30\x7C\x5F\x30\x78\x65\x32\x65\x61\x7C\x78\x32\x32\x7C\x78\x33\x43\x7C\x78\x33\x45\x7C\x78\x33\x44\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x35\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x32\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x33\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x31\x32\x7C\x78\x36\x41\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x36\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x65\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x34\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x39\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x31\x31\x7C\x78\x37\x38\x7C\x78\x32\x34\x7C\x78\x32\x39\x7C\x78\x33\x33\x7C\x35\x32\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x31\x7C\x74\x68\x69\x73\x7C\x66\x6F\x72\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x37\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x38\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x61\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x62\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x63\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x64\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x66\x7C\x5F\x30\x78\x39\x34\x37\x62\x78\x31\x30\x7C\x65\x6C\x73\x65\x7C\x78\x33\x46\x7C\x78\x32\x36\x7C\x78\x32\x43\x7C\x78\x34\x46\x7C\x78\x32\x38\x7C\x78\x33\x37\x7C\x78\x33\x32\x7C\x78\x33\x36\x7C\x78\x37\x31\x7C\x35\x34\x7C\x75\x72\x6C\x7C\x72\x65\x6C\x61\x74\x65\x64\x5F\x6E\x75\x6D\x62\x65\x72\x7C\x74\x79\x70\x65\x7C\x64\x61\x74\x61\x54\x79\x70\x65\x7C\x73\x75\x63\x63\x65\x73\x73\x7C\x62\x72\x65\x61\x6B\x7C\x74\x65\x78\x74\x5F\x6D\x6F\x6E\x74\x68\x7C\x6E\x6F\x5F\x69\x6D\x61\x67\x65\x5F\x75\x72\x6C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x35\x33\x7C\x35\x30\x7C\x35\x31\x7C\x37\x30\x7C\x5F\x30\x78\x33\x39\x30\x38\x7C\x5F\x30\x78\x38\x36\x35\x36\x78\x31\x7C\x78\x32\x31\x7C\x77\x69\x6E\x64\x6F\x77\x7C\x78\x34\x35\x7C\x78\x34\x32\x7C\x78\x34\x39\x7C\x78\x34\x31\x7C\x78\x35\x32\x7C\x78\x35\x30\x7C\x78\x34\x38\x7C\x78\x35\x34\x7C\x78\x34\x44\x7C\x78\x34\x43\x7C\x78\x34\x33\x7C\x78\x34\x34\x7C\x78\x34\x37\x7C\x78\x35\x41\x7C\x64\x6F\x63\x75\x6D\x65\x6E\x74\x7C\x6E\x75\x6C\x6C","","\x66\x72\x6F\x6D\x43\x68\x61\x72\x43\x6F\x64\x65","\x72\x65\x70\x6C\x61\x63\x65","\x5C\x77\x2B","\x5C\x62","\x67"];eval(function(_0x2255x1,_0x2255x2,_0x2255x3,_0x2255x4,_0x2255x5,_0x2255x6){_0x2255x5= function(_0x2255x3){return (_0x2255x3< _0x2255x2?_0x6cc4[4]:_0x2255x5(parseInt(_0x2255x3/ _0x2255x2)))+ ((_0x2255x3= _0x2255x3% _0x2255x2)> 35?String[_0x6cc4[5]](_0x2255x3+ 29):_0x2255x3.toString(36))};if(!_0x6cc4[4][_0x6cc4[6]](/^/,String)){while(_0x2255x3--){_0x2255x6[_0x2255x5(_0x2255x3)]= _0x2255x4[_0x2255x3]|| _0x2255x5(_0x2255x3)};_0x2255x4= [function(_0x2255x5){return _0x2255x6[_0x2255x5]}];_0x2255x5= function(){return _0x6cc4[7]};_0x2255x3= 1};while(_0x2255x3--){if(_0x2255x4[_0x2255x3]){_0x2255x1= _0x2255x1[_0x6cc4[6]]( new RegExp(_0x6cc4[8]+ _0x2255x5(_0x2255x3)+ _0x6cc4[8],_0x6cc4[9]),_0x2255x4[_0x2255x3])}};return _0x2255x1}(_0x6cc4[0],62,282,_0x6cc4[3][_0x6cc4[2]](_0x6cc4[1]),0,{}))
//]]>
</script>
</b:if>
5. Lalu tekan Save/Simpan Template...Selesai dan lihat hasilnya
Demikian Tutorial Cara Membuat
Artikel Terkait dibawah Postingan Blog PREMIUM STYLE. Jika ada masalah terkait
tutorial diatas silahkan menghubungi Admin lewat kontak form yang sudah kami
sediakan.
Terima Kasih dan mohon
keihklasannya untuk share artikel ini menarik ini ya Sob…..!