CrepictDGZ – Berbagi tips Cara Mendaftarkan Blog di Yandex. Yandex seperti halnya Google sebuah Search Engine namun tak setenar Google dan Yahoo. Review mengenai Yandex.ru ini, Yandex adalah situs penyedia Search Engine ( mesin pencarian ) yang cukup mempunyai nama di benua biru yang kita kenal sebagai Negara Rusia, mendaftarkan blog ke Yandex setidaknya anda berpeluang mendapatkan trafik pengunjung dari pengguna yang menggunakan Search Engine Yandex tersebut yang mayoritas dari Rusia dan Eropa timur, walau tak setenar Google paling tidak dari sisi SEO blog kita akan sedikit diuntungkan dari sisi trafiknya.
Dari Yandex Webmaster anda bisa melakukan:
1. Analisis Representasi situs di search engine
Dengan Yandex Webmaster Anda dapat memantau statistik query untuk situs yang ditampilkan dalam pencarian. Layanan ini memungkinkan Anda untuk melihat bagaimana mengubah tayangan, klik, CTR dan indikator lain.
2. Analisa apakah Blog Anda sudah bekerja baik di versi mobile
Menggunakan fitur "halaman Audit untuk mobile kompatibilitas" untuk mengetahui sejauh mana situs Anda menampilkan dengan benar secara standart di smartphone dan tablet, serta memeriksa unsur-unsur yang menyebabkan masalah didalam browser mobile.
3. Troubleshoot Web ( Permasalahan Web Anda )
Menggunakan Yandex.Webmaster sebagai pemeriksa dan menemukan kesalahan kesalahan yang terjadi pada situs Anda dan memecahkan masalah dasar kesalahan, serta meninjau diagnostik history situs secara lengkap.
4. ( Privacy Policy ) Periksaan atas Pelanggaran Aturan Mesin Pencari
Melihat semua informasi tentang pelanggaran yang ditemukan pada Blog Anda, Setelah Anda melihat pelanggaran tersebut Anda diharapkan menghapus semua pelanggaran hanya dengan menekan satu tombol, dan kemudian secara otomatis Yandex melakukan pemeriksaan atas kesalahan tersebut.
5. Menampilkan Secara Visual Statistik Pengindeksan
Melihat semua indikator pengindeksan yang mudah dalam satu antarmuka. Melacak proses pengumpulan data serta mengidentifikasi masalah pengindeksan.
6. Struktur Pengelolaan Web/Blog
Struktur ini dibuat sedemikian rupa dengan menampilkan bagian virtual dari sebuah halaman dari bagian yang berbeda sebuah situs. Misalnya, Anda akan dapat melihat semua informasi ( pada table ) halaman yang dibuat untuk mempermudah pengguna.
Fitur ini memang belum tersedia dalam bahasa Indonesia, jadi Sobat bisa menggunakan bahasa Inggris, jika bingung Anda bisa mentranslate-nya.
Cara Submit/Daftar Websit/Blog di Search Engine Yandex.ru
1. Silahkan masuk situs resminya di https://webmaster.yandex.com/ silahkan daftar terlebih dahulu agar mendapatkan akun yandex, yang nanti akan digunakan untuk menambahkan blog Anda di Search Engine Yandex.
2. Silahkan mengisikan identitas diri serta nomer Handphone Sobat,setelah sesuai seperti pada gambar diatas :
√ Klik Send kode, tunggu beberapa saat hingga anda menerima kode konfirmasi dari Yandex.
√ Kemudian masukkan kode konfirmasi yang telah anda terima melalui sms pada kolom yang disediakan. Klik Confirm, jika kode yang anda masukkan benar langkah selanjutnya adalah klik Register. Dengan begitu anda sudah memiliki akun Yandex
3. Setelah memiliki akun Yandex sekarang tambahkan blog Sobat ke webmaster Yandex (https://webmaster.yandex.com) dengan klik pada tanda " + "
4. Setelah Anda Copy alamat URL situs anda dan paste-kan pada kolom Site Address dan klik Add, nanti akan ada kode meta tag yang harus anda masukan dalam HTML blog anda.
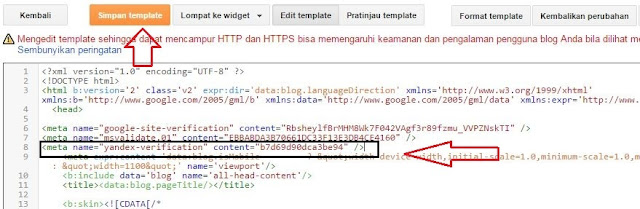
5. Silahkan masuk ke Blogger ( Tema ) Theme >> Edit HTML dan paste-kan di bawah kode <Head> seperti gambar dibawah lalu Simpan Template
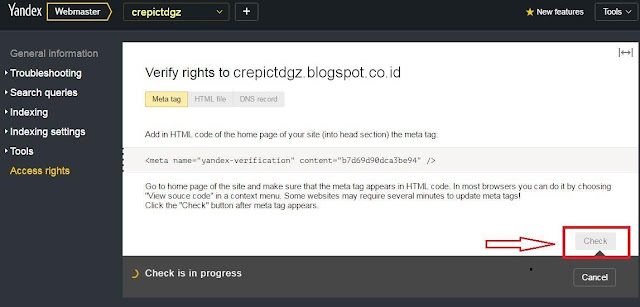
6. Setelah anda simpan Meta Tag kode dari Yandex, silahkan masuk kembali ke Yandex Webmaster dan klik Check, Ok.. langkah terakhir menambahkan blog Sobat ke Yandex selesai
7. Langkah berikutnya Sobat harus melengkapi dengan memasukkan URL Sitemap blog agar artikel Sobat terindex di mesin pencari Yandex.
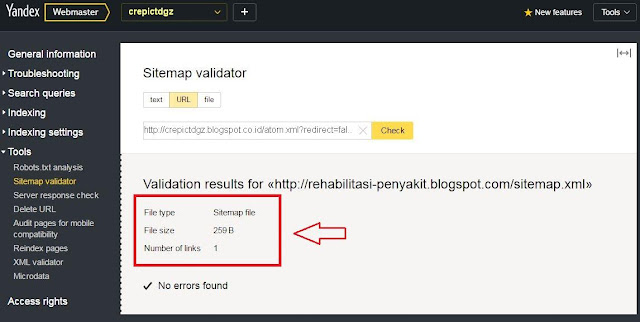
Sillahkan Klik pada menu Tool >> Sitemap Validator disana anda pilih URL lalu isikan pada kolom alamat URL blog.
Contoh : http://namablog-anda.blogspot.co.id/atom.xml?redirect=false&start-index=1&max-results=500
Ganti yang saya tandai warna BIRU dengan URL Blog Anda, Untuk yang warna merah jangan lakukan perubahan apapun.
Kemudian tekan Check maka akan terlihat tampilan seperti dibawah ini.
8. Selesai, nanti secara otomatis dalam beberapa hari blog Sobat sudah terindex di Yandex. Demikianlah Cara Submit/Daftarkan Webasite/Blog ke Yandex.ru serta Cara Regestrasi ke Situs Yandex Agar Blog Kita Cepat Terindex di Search Engine Yandex.
Jika ada masalah terkait tutorial diatas, silahkan tinggalkan komentar pada kolom komentar dibawah posting Blog ini. Jangan lupa share artikel ini ya….