Feedburner adalah media yang digunakan untuk memudahkan pengunjung agar tetap dapat melihat Update blog melalui Email pengunjung ( tentunya setelah mereka melakukan subscribe/berlangganan terlebih dahulu di Blog Sobat ). Dengan men-SUBSCRIBE Feedburner berarti pengujung blog telah berlangganan dan akan mendapatkan pemberitahuan update terbaru Blog anda yang akan langsung dikirimkan ke email mereka.
Sisi positif dari kita menerapkan tombol SUBSCRIBE FEEDBURNER di Blog adalah membantu meningkatkan page view pada setiap artikel ( terupdate ) dan Feedburner secasra berkala akan memeriksa RSS Feed asli dari Blog Sobat agar setiap terdapat update artikel akan otomatis melakukan Ping ke Feedburner.
Nah, sebelumnya kita harus memasang widget RSS Feedburner terlebih dahulu, sebagai sarana mempermudah pengunjung yang ingin berlangganan artikel dari Blog Sobat.
√ Lalu bagaiman cara mendaftarkan Blog kita di RSS Feedburner ?
√ Bagaimana cara mengaktifkannya juga ?
Setelah sukses mendaftar di RSS Feddburner memang kita diharuskan mengaktifkan ( Subscribe-nya ) agar pengunjung dapat langsung mendapatkan informasi terupdate dari artikel Blog Anda yang akan mereka terima langsung ke Email pengunjung.
√ Jika tidak diaktifkan, bagaimana ?
Jika Kita tidak mengaktifkan tombol SUBSCRIBE tentunya akan terjadi ERROR ketika pengunjung ingin berlangganan/subscribe artikel terbaru dari Blog kita. Ok..simak ya cara mengaktifkannya juga dibagian bawah tutorial ini.
Cara Terbaru Daftarkan Blog ke RSS Feedburner
Langkah-langkahnya sebagai berikut.
1. Silahkan masuk ke situs Feedburner.com dan lakukan login dengan account Google atau Gmail anda.
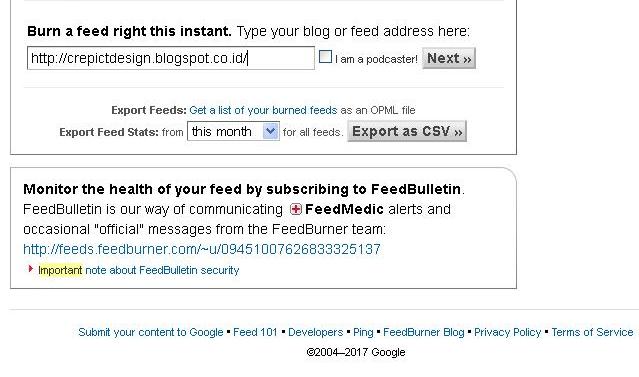
2. Pada halaman Google Feedburner , Pada kotak silahkan isi dengan URL blog Sobat, misalnya http://crepictdgz.blogspot.co.id/. (Lihat gambar dibawah ini )
3.Setelah itu pada halaman Identify Feed Source feedburner akan melacak alamat feeds Sobat. Silahkan pilih RSS atau Atom terserah karena semuanya sama.lalu Klik Next
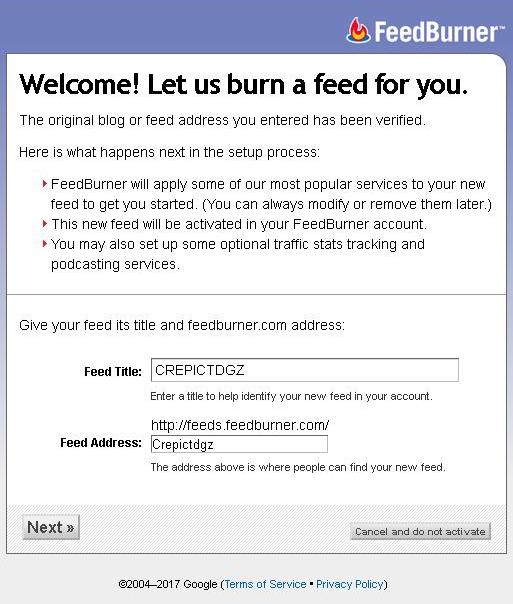
4. Setelah itu akan terlihat nama feeds Sobat kemudian klik next. Jika ingin mengubah nama Feed Address silahkan saja ( optional )
5. Setelah Klik Next akan ada pemberitahuan yang menyatakan pembuatan feed Burner
Sobat berhasil. Seperti gambar di bawah ini. Silahkan simpan alamat feed burner Sobat ( wajib ) seperti pada gambar dibawah. Selanjutnya klik Next.
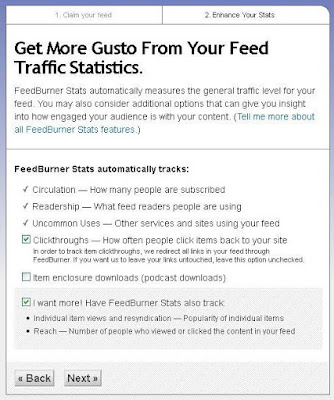
6. Selanjutnya anda akan diberikan beberapa pilihan, ikuti saja seperti gambar dibawah ini dan klik Next
7. Tanda anda selesai membuat feed Burners adalah seperti gambar berikut ini. Di bawah ini adalah prosedur cara mengaktifkan tombol SUBSCRIBE yang nantinya akan Sobat gunakan pada widget Feedburner.
8. Selanjutnya Sobat klik pada tombol Publicize kemudian Sobat akan dibawah pada halaman seperti dibawah ini.
9. Selanjutnya setelah Sobat klik Email Subscriptions kemudian Sobat akan dibawah pada halaman seperti dibawah ini.Lalu klik " Activate "
10. Selanjutnya setelah Sobat klik pada tombol Activate kemudian Sobat akan dibawah pada halaman seperti dibawah ini.
9. Selesai sekarang Sobat sudah memiliki ID Feedburner yang bisa Sobat pasangkan pada Widget Feedburner yang akan Sobat pasangkan nanti. Jika Sobat ingin langsung memasang Widget Feedburner Responsive di Blog dengan pilihan widget yang menarik dan profesional, Silahkan klik disini untuk melihat cara pemasangan Widget-nya