Mengapa Google menyarankan setiap developer menggunakan SSL/HTTPS ? Sebagai developer, Kita mendengar banyak pertanyaan,seperti “ Mengapa harus menggunakan SSL/HTTPS ? dan Apa ada nilai lebih yang akan kita peroleh ?”.
Pertanyaan ini sudah umum kita dengar bagi siapapun yang terlibat dalam dunia web/blog. Untuk dimengerti. saja, SSL merupakan shiled ( tameng dari web/blog ) dari keamanan di Internet dan juga melindungi setiap informasi sensitif sepanjang trafik data di Internet. Hal Ini akan menjaga internet dari serangan hacker dan memberi banyak manfaat langsung kepada kita dan yang paling penting adalah pelanggan atau pengunjung Web/Blog.
Pertanyaan ini sudah umum kita dengar bagi siapapun yang terlibat dalam dunia web/blog. Untuk dimengerti. saja, SSL merupakan shiled ( tameng dari web/blog ) dari keamanan di Internet dan juga melindungi setiap informasi sensitif sepanjang trafik data di Internet. Hal Ini akan menjaga internet dari serangan hacker dan memberi banyak manfaat langsung kepada kita dan yang paling penting adalah pelanggan atau pengunjung Web/Blog.
Manfaat Menggunakan SSL/HTTPS
Yang menjadi alasan utama menggunakan SSL adalah menjaga informasi sensitif selama dalam proses pengiriman data melalui Internet dengan cara dienkripsi, sehingga hanya penerima pesan data yang dipahami dari hasil enkripsi. Artinya informasi yang kita kirimkan di Internet membutuhkan proses perjalanan dari komputer ke komputer sebelum sampai ke server tujuan. Komputer lain yang ada diantara lalu lintas kita dan server dapat melihat semua data yang bersifat privacy ataupun rahasia seperti Kartu Kredit, username dan passwords, dan informasi sensitive lainnya jika hal ini tidak dienkripsi melalui SSL/HTTPS. Ketika SSL digunakan, informasi menjadi tidak terbaca oleh siapapun kecuali server yang dituju saat mengirim informasi. Keuntungannya menjadi lebih jelas bahwasannya penggunaan SSL ini melindungi pencurian informasi data penting oleh hacker.
(Authentication) Ontentikasi informasi yang dikirim ke server
Selain karena proses enkripsi data yang dikirim, SSL/HTTPS juga meng- authentication. Maksudnya informasi dapat lebih pasti dalam proses pengirimannya ke server yang benar-benar valid dan tidak nyasar ke servernya hacker . Ini amat sangat penting ? Pengunjung Blog atau pengguna akan lebih sering dalam mengirimkan informasi yang melewati beberapa komputer dan tidak menutup kemungkinan ada dari developer lain yang berpura-pura menjadi Web/Blog Anda dan ini adalah hal umum sebagai cara mengelabui pengguna untuk mengirimkan informasi penting ke server kriminal. Hal inilah yang harus kita hindari dengan menggunakan SSL/HTTPS yang disediakan gratis oleh Google.
Jika itu gratis dari Google kenapa ga’ kita manfaatin ?
Untuk saat ini memang SSL/HTTPS diberikan gratis oleh Google hanya untuk domain gratisnya saja atau hanya pada platform blogspot.com. Dan untuk domain berbayar Anda harus merogoh kocek sendiri untuk membeli sertifikat dari penyedia SLL.
Mengapa menggunakan SSL ?
Google sudah menjelaskan bahwa hal ini untuk meningkatkan kepercayaan pelanggan atau pengguna kepada Web/Blog yang Anda kelola. Browser akan memberikan isyarat secara visual, biasanya tampilan berbentuk ikon kunci pada address bar yang berwarna hijau sebagai idetintas untuk memastikan kepada pengunjung Web/Blog bahwa pengguna/pengunjung berada pada koneksi yang aman. Hal ini berarti pengunjung akan lebih mempercayai Web/Blog yang Anda kelola ketika pengguna melihat tanda kunc berwarna hijau, jika Web/Blog Anda adalah Blog dengan basic bisnis online, penggunaan SSL/HTTPS ini menjadi mutlak Anda digunakan !!!.
Anda sudah membangun sebuah kepercayaan kepada pengguna yang bertujuan untuk menanamkan rasa lebih percaya kepada Web/Blog yang sedang Anda kelola.
PCI Compliance
Hal ini juga sangat penting untuk mengetahui bahwa Anda mengambil informasi kartu kredit pengguna/pengunjung dari Web/Blog yang Anda kelola kecuali Anda lulus audit tertentu seperti PCI Compliance yang memerlukan sertifikat SSL yang tepat.
Cuma yang satu ini umumnya digunakan pada domain berbayar dengan membeli SSL/HTTPS kepada penyedia yang terpercaya seperti SIMANTEC dan lain sebagainya. Untuk platform blogspot Admin belum ada informasi tentang hal ini jika domain blogspot digunakan sebagai Web/Blog ber-basic bisnis online untuk mengambil informasi yang berkaitan dengan kartu kredit pengguna/pengunjung.
SSL/HTTPS melindungi dari bentuk pencurian data dalam bentuk penipuan (phising) ?
Email penipuan yang dikirim oleh hacker yang mencoba menduplikasi Web/Blog yang Anda kelola. Email biasanya memuat link yang men-direct ( mengarah langsung ) kepada Web Si Hacker lalu melakukan serangan ditengah jalan dengan menggunakan nama domain Anda. Sertifikasi SSL/HTTPS yang pas sangatlah sulit diperoleh para hacker ini membuat hacker tidak akan bisa sempurna melakukan (phising) meniru Web/Blog Anda. Indikatornya akan membedakan jelas bagi pengguna atau pengunjung Web adalah ikon kunci berwarna hijau.
Contoh yang lebih nyata ketika kita membuka situs bank BCA atau bank lain. Jika tanpa ikon kunci berwarna hijau di pojok kiri atas address bar, jangan coba coba mengakses situs tersebut. ya ! sebelum Anda gigit jari dengan hilangnya uang direkening Anda disebabkan pencurian informasi oleh hacker seperti PIN atau informasi Kartu Kredit dan lain sebagainya.
Jika Web/Blog Anda menggunakan SSL/HTTPS berarti pengguna akan jauh lebih kecil kemungkinannya untuk terperangkap kedalam serangan phising, karena pengguna/pengunjung Web/Blog Anda akan mencari indikator kepercayaan (trust indicators) di browsernya.
SSL/HTTPS dan Kekurangannya
Untuk sisi kekurangan ini sengaja saya membahasnya bukan dari sisi finansial dengan membeli sertifikasi SSL/HTTPS bagi pengguna domain berbayar.
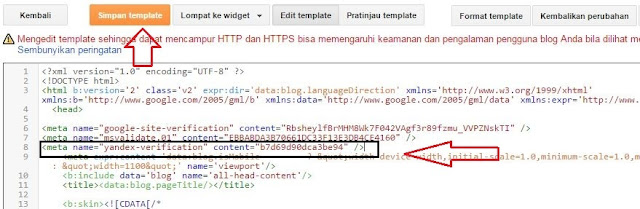
Saya akan membahasnya dari sisi performa yang yang umum dianggap sebagai kelemahan untuk SSL/HTTP ( Jika Web Anda sebelumnya tergolong Fast loading ). Karena informasi yang Anda kirim harus melewati proses enkripsi lebih dahulu pada server, ini membutuhkan sumber daya tambahan pada server dimana informasi yang Anda kirim mesti di-encrypt oleh server.Performa ini banyak disebabkan oleh campur aduknya link direct yang ada didalam template,campur aduk antara http dan https, umumnya link gambar atau link pihak ke tiga.
Dengan Anda melihat gambar dan peringatan diatas saya kira Anda sudah mengerti bagaimana cara mengatasi performa blog ketika menggunakan SSL/HTTPS namun secara keseluruhan, kelemahan menggunakan SSL/HTTPS jauh lebih sedikit dibanding dengan keuntungan yang diraih. Sangat penting agar Anda mengirimkan segala informasi sensitif ke semua website dengan menggunakan SSL/HTTPS. Penggunaan SSL/HTTPS akan membantu melindungi pelanggan/pengunjung dan Anda, dan membantu meningkatkan kepercayaan pelanggan terhadap Web yang Anda kelola sehingga Anda dapat lebih banyak trafik.