Assalamualaikum semua
sahabat blogger, kali ini CrepictDZGN akan membagikan cara
menyimpan file JavaScript dan CSS ke Github. Saya kira semua pengguna web/blog yang
gemar meng-utak atik template tentunya butuh tempat penyimpanan file seperti
JavaScript ,CSS, Jquery atau yang lain untuk memperpendek atau meringkas file
tersebut.
Cara upload/simpan file ke Github ini fungsi sebenarnya sama seperti di Google Drive atau Google Site atau yang terakhir di Google Code. Sayangnya, saat ini Google telah menonaktifkan semua fasilitas file hosting miliknya, Namun Google memberikan alternatif layanan file hosting serupa sebagai layanan penyedia hosting terbaik yaitu Github sebagai sarana menyimpan file external.
Cara Menyimpan File JavaScript dan CSS di Github
1. Daftar dan buat akun di Github.com
2. Selesai daftar silahkan
Login dengan akun Github Anda.
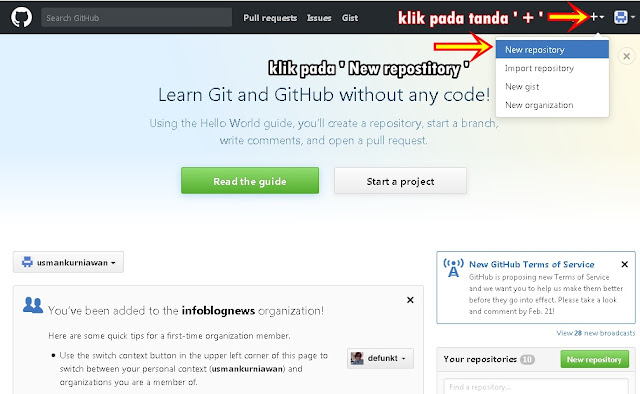
3. Pilih "New Repository" pada Tab Menu bagian
atas website, perhatikan gambar dan lihat yang di pilih adalah "New Repository". Pilih "New Repository" pada Tab Menu
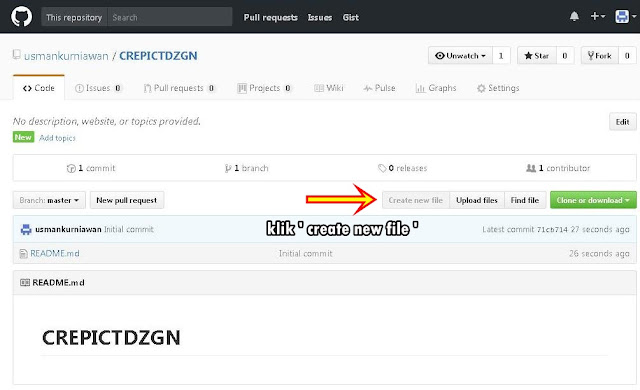
3. Kemudian kita akan
berada dihalaman proyek, dimana disini kita akan membuat folder tempat
penyimpan file yang nantinya akan dimasukkan. Ikuti langkah-langkahnya seperti
gambar dibawah ini:
4. Selanjutnya klik tanda
Plus ( Create repository ) seperti pada gambar diatas, lalu Anda akan dibawah pada halaman seperti di bawah ini , lalu KLIK pada Create new file
5. Jika sudah pada halaman
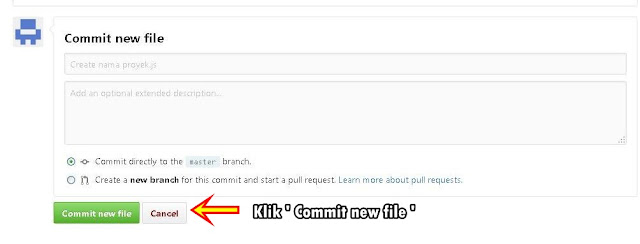
seperti gambar dibawah ini silahkan Anda masukan JavaScript yang ingin Anda simpan
disini. Berikan nama proyek terserah Anda dan harus menggunakan extensi sesuai
dengan jenis file yang akan di Upload, misalnya jika Anda memasukan JavaScript
maka nama file harus berupa file.js atau file.css masukan JavaScript
6. Kemudian klik Commit new file untuk menyimpan proyek
yang anda buat tadi.
7. Selanjutnya kita akan kembali pada halaman tadi, lalu klik kanan pada file ( lihat pada gambar ) tersebut dan copy link addressnya.
8. Buka halaman Rawgit.com. Pastekan link ( yang tadi
anda copy ) seperti pada gambar dibawah ini, dan copy link pada kotak seperti
pada gambar dibawah ini. Pilih saja Link yang saya beri kotak warna merah seperti
gambar dibawah.
Sekarang silahkan gunakan
link yang sudah Anda dapatkan tersebut, misalnya pada template blog, widget dan
lain sebagainya.
Nah untuk cara upload File
CSS ke Github kamu dapat melakukan langkah-langkah seperti diatas. Semoga bermanfaat...